Desarrollo soluciones reales:
probadas en mis redes,
adaptadas a tus necesidades.
Cada solución se basa en proyectos propios que desarrollo, documento y comparto en redes sociales, mostrando su funcionamiento y aplicaciones prácticas.

Desarrollo
Desarrollo soluciones desde cero, enfocadas en resolver problemas específicos.
Feedback
Valido el producto involucrando usuarios interesados.
Ajuste y mejora
Adapto el producto garantizando un resultado funcional y ajustado a sus necesidades reales.
Mis trabajos recientes
Explore una selección de proyectos que muestran mis habilidades y experiencia en desarrollo web, diseño y resolución de problemas.

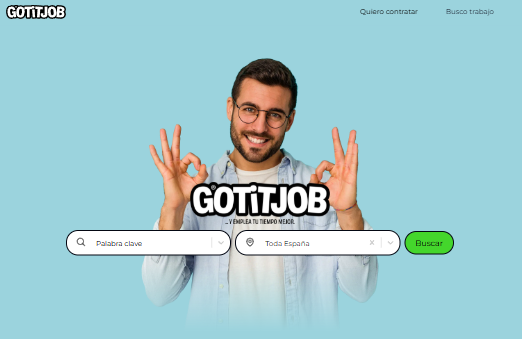
Gotitjob
Gotitjob es un portal de empleo diseñado para ayudar a las empresas a encontrar talento cualificado de manera rápida y eficiente.

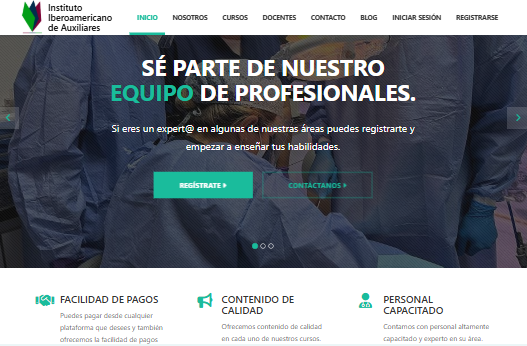
IIA
El Instituto Iberoamericano de Auxiliares es una institución privada de carácter internacional con fundamentos en la educación b-learning.

Buffet Migratorio
Bufete de abogados expertos en asuntos migratorios al servicio de la comunidad Latina en los Estados Unidos.

Liga Futsal Libertador
Sitio web deportivo con sistema de torneos de fútbol sala y gestión de jugadores, equipos, noticias, usuarios, entre otros.

Funlinafutsal
Sitio web deportivo con sistema de torneos de fútbol sala y gestión de jugadores, equipos y usuarios.
Lo que dicen quienes han trabajado conmigo
Lo que me hace diferente
- No trabajo en secreto: comparto mis proyectos en las RRSS incluyendo errores y ajustes. Así demuestro que mis soluciones están listas para sobrevivir al mundo real.
- Tecnología validada: Cada herramienta que ofrezco nace de un proyecto personal o de un proyecto ya probado, documentado y mejorado con feedback real de comunidades técnicas y clientes.
- Adapto lo probado: Convierto esas soluciones en herramientas personalizadas para empresas como la tuya.
✅ Menos riesgos: Trabajamos sobre bases ya probadas, no teorías.
🎨 Resultados atractivos: Tu proyecto será funcional y visualmente memorable.
🔄 Flexibilidad 360°: Adapto lo que ya funciona. ¡Pero si necesitas algo desde cero, también soy tu aliado!

4+
Años de Experiencia
10+
Proyectos Completados
7+
Clientes Felices
7+
Tecnologías